| Android Viewpager2 | 您所在的位置:网站首页 › swipe tabs example with tablayout viewpager2 › Android Viewpager2 |
Android Viewpager2
|
Android Viewpager2 - How to setup Viewpager2 to Tablayout
Last updated Sep 06, 2021 In this Android example tutorial we will cover how to "Migrate Viewpager to Viewpager2 in Android". Viewpager2 is an updated version for the Viewpager. Viewpager2 has more features which doesn't supported by older Viewpager. 
Why we need to migrate Viewpager to Viewpager2? We may raise this question, yes we need to migrate because Viewpager library doesn't have active development support. and Viewpager2 has more features than Viewpager.
Vertical Orientation Support Along with horizontal slide Viewpager2 support vertical sliding feature which doesn't support by Viewpager. To enable vertical slide we need to add orientation in xml file androidx.viewpager2.widget.ViewPager2 android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="0dp" android:orientation="vertical" android:layout_weight="1" />
Viewpager2 also included Right To Left support To enable right to left support we need to add this in xml file android:layoutDirection="rtl"
Viewpager2 Example How to setup Viewpager2 to TabLayout We know that TabLayout has property "setUpWithViewpager()" but when we work with ViewPager2, TabLayout doesn't takes Viewpager2 object with setUp method. Then how we will add Viewpager2 to TabLayout, There "TabLayoutMediator" will comes to the picture By using we will setup Viewpager2 with TabLayout
Let's create Viewpager2 example with TabLayout Step 1: Create Android application Step 2: Add required dependencies in build.gradle file Step 3: Update xml file ?xml version="1.0" encoding="utf-8"?> LinearLayout>
Step 4: Create Fragments to add to ViewPager Step 5: Create Adapter to set Viewpager Here we are creating Viewpager adapter by extending FragmentStateAdapter. package com.rrtutors.kotlinprograms.adapters import android.view.View import android.widget.FrameLayout import androidx.fragment.app.Fragment import androidx.fragment.app.FragmentActivity import androidx.viewpager2.adapter.FragmentStateAdapter import com.rrtutors.kotlinprograms.fragments.TabOneFragment import com.rrtutors.kotlinprograms.fragments.TabTwoFragment class ViewpagerStateAdapter(fa:FragmentActivity): FragmentStateAdapter(fa) { override fun getItemCount(): Int { return 3; } override fun createFragment(position: Int): Fragment { when(position){ 0->{ return TabOneFragment(); } 1->{ return TabTwoFragment(); } 2->{ return TabOneFragment(); } } return return TabOneFragment(); } }
Step 6: Update activity code to setup Viewpager2 with TabLayout package com.rrtutors.kotlinprograms import android.graphics.BitmapFactory import android.graphics.drawable.BitmapDrawable import android.graphics.drawable.Drawable import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import androidx.annotation.DrawableRes import androidx.fragment.app.FragmentActivity import androidx.viewpager.widget.ViewPager import androidx.viewpager2.widget.ViewPager2 import com.google.android.material.tabs.TabLayout import com.google.android.material.tabs.TabLayoutMediator import com.rrtutors.kotlinprograms.adapters.ViewpagerStateAdapter class AndroidViewpager2 : FragmentActivity(),TabLayoutMediator.TabConfigurationStrategy { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_android_viewpager2) val tabLayout = findViewById(R.id.tab_layout) val viewPager = findViewById(R.id.pager) viewPager.adapter= ViewpagerStateAdapter(this) var tabLayoutMediator= TabLayoutMediator(tabLayout,viewPager,this) tabLayoutMediator.attach() } override fun onConfigureTab(tab: TabLayout.Tab, position: Int) { tab.text = "Tab11 ${(position + 1)}" tab.setIcon(R.drawable.ic_clear_black_24dp) } }
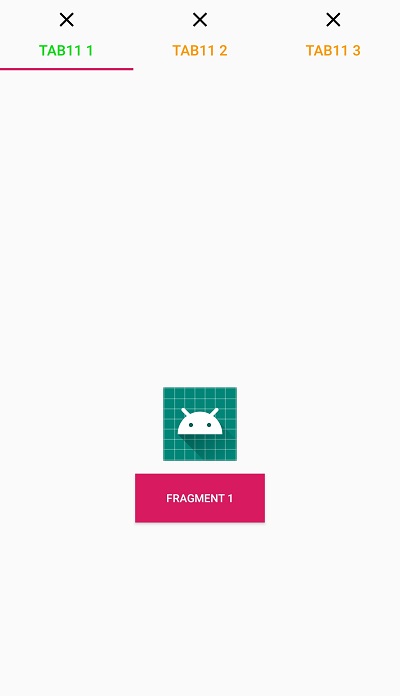
Let's run the application 
Conclusion: In this Migrate Viewpager to Viewpager2 android Example we covered how to work with Viewpager2 and setup Viewpager2 to TabLayout by using TabLayoutMediator class |
【本文地址】